Marcos de ui & ux em 2016
1- Microinterações
Executamos centenas de tarefas únicas sem grande reflexão da sua interatividade. Tal como atualmente acendemos uma luz quando chegamos a casa: carregamos no interruptor.
O Mundo Digital está cada vez mais semelhante: se gosto da publicação, carrego no “Like”. Simples e sem reflexão prévia. Apesar de simples, as microinterações são poderosas e, basta uma “alteração de cor” ou um “som” para a tornar o UX mais intenso e gratificante.

by: Kara Jurgensen
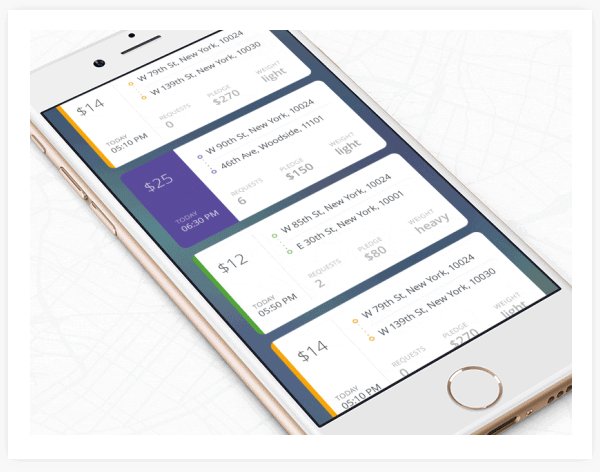
2- Conteúdos e Navegação
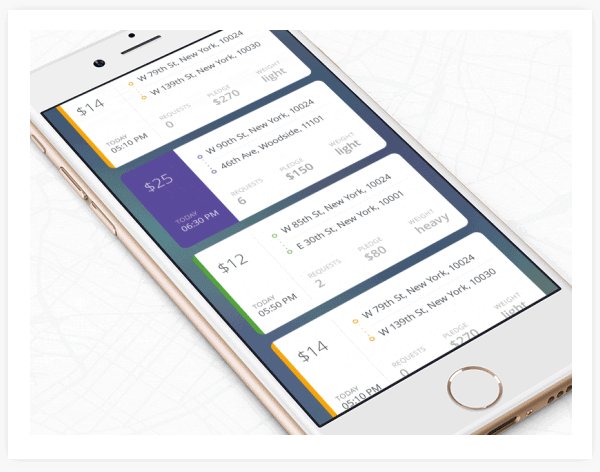
Houve uma crescente valorização dos conteúdos informativos, nunca esquecer que este é o principal e único objetivo quando consultamos um site e ou uma aplicação móvel. Listagem por “Cards” e “Scroll Infinito” foram as opções de eleição para apresentar informação e resultados a um utilizador que procura algo em concreto.
• Os “Cards” por exemplo são uma ótima forma de apresentar informação de uma forma fácil de interação.
• E o “Scroll Infinito” é um método perfeito para apresentar muitos resultados a um utilizador que não procura algo em específico, mas sim um conjunto de soluções e resultados.

by: Ramotion
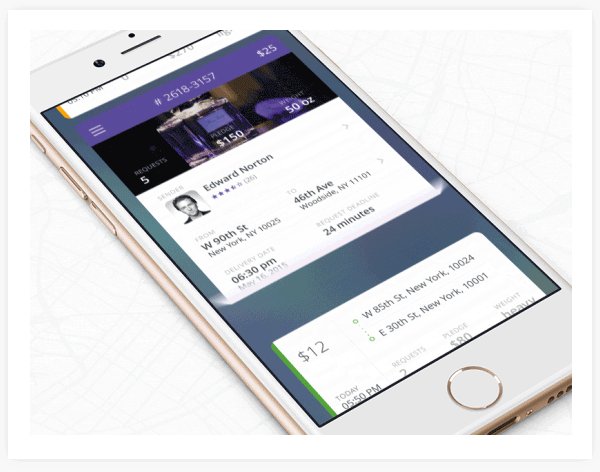
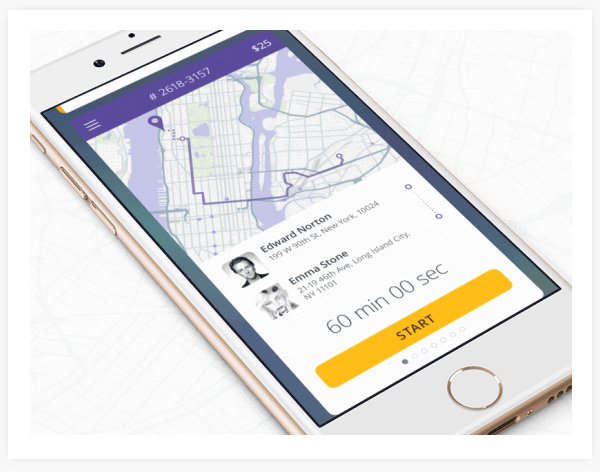
3- Experiência Personalizada
“Mais é menos”.
Tal como refere a tendência anterior o conteúdo é a chave para a satisfação do utilizador. Assim utilizar um sistema personalizado e antecipatório de navegação é reduzir significativamente as decisões e a carga cognitiva do utilizador.
Criar experiências únicas e dedicadas foi e é uma tendência crucial para optimização de informações e conteúdos para os utilizadores. Absorver comportamentos em decisões passadas e prováveis do utilizador é uma arma poderosa para proporcionar um website e/ou aplicação mais inteligente, simples, funcional e ágil.
Foto de compras relacionadas ou alborque se organize pelas minhas preferências.
Foto de sugestões geo-localizadas hotéis, restaurantes e locais.
4- Flat Design 2.0

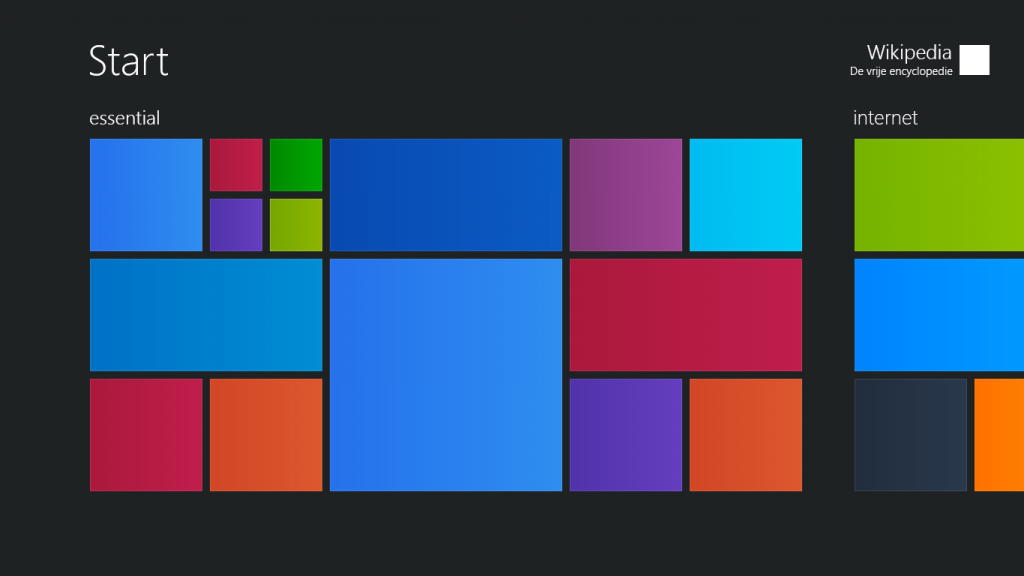
Linguagem gráfica METRO | by: microsoft
A Era do Flat Design foi impulsionada pelo lançamento do METRO: linguagem de design desenvolvida pela Microsoft. Esta linguagem foi os primeiros passos do Flat Design que agora, já mais tarde, evoluiu para o Flat Design 2.0.
O Flat Design 2.0 destaca-se por ser mais híbrido que o original, proporciona-nos uma sensação de camadas, tem sombras acentuadas, e claro… quem nunca ouviu falar do Material Design?
2016 foi um ano de fortes afirmações, e a interface do utilizador foi bastante evoluída com recurso a três grandes estilos:
1) Tipografia. Estamos numa idade de ouro para a tipografia, com o novo Google Fonts e o Adobe Typekit obter tipografias instantaneamente, gratuitas e dignas de qualquer projeto é cada vez mais simples. As hierarquias visuais estão cada vez mais a ser realizadas corretamente!
2) Cor vibrantes. A Cor é muito importante na Era do Flat Design, há uma forte exigência de trabalho sobre elementos comuns que pretendem cumprir a sua verdadeira função: agradar visualmente o utilizador com base no propósito do website/aplicação. Backgrounds, botões CTA (call to action) e relação foto↔cor são a chave para a concretizar um layout com forte impacto sobre os elementos na navegação do utilizador.
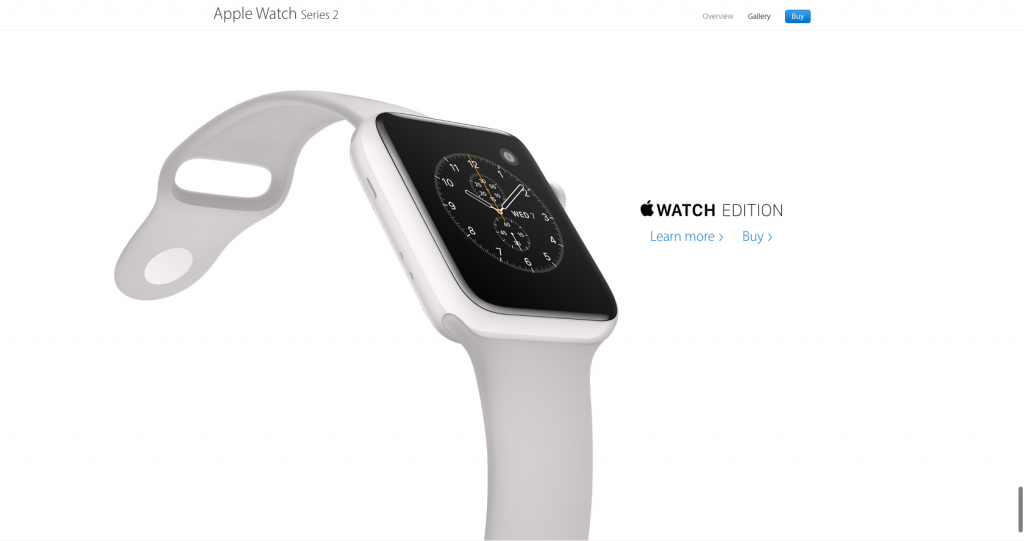
3) Imagens de alta resolução. Linguagem frequentemente utilizada nos sites dos “grandes tecnológicos” do Mundo: Apple, Samsung, Google entre outros. A fotografia tomou uma posição bastante importante e poderosa, nomeadamente em websites de produto, são ricas, esclarecedoras, compreensivas e estreitam a paixão da relação Produto ↔ Consumidor.

Apple Watch by: Apple
5- Wearables e Smart Watches
Uma das pesquisas mais realizadas no Google no sector da Tecnologia ao longo do ano foi: “Wearables”.
Criar interfaces de utilizador para wearables requer uma concentração extrema na simplicidade e funcionalidade. A interação deve ser minimalista, e oferecer a possibilidade do utilizador tomar uma ação através de um simples toque.
Destaco por exemplo a aplicação Google Maps em que a aplicação “respira” simplicidade pura, existe apenas botões para direções rápidas como “Casa” e “Trabalho”. Podemos ainda consultar viagens e rotas recentes usadas na aplicação do telemóvel. Depois de selecionar o destino temos listados os passos e direções até este.
Contudo há cada vez mais aplicações que são uma excelente referência neste sector como por exemplo: UBER, Streaks, Citymapper, Onefootball.

JL